Der Admin-Bereich („Backend“)
Dashboard
Beiträge und Seiten
Erstellen und Veröffentlichen
Besonderheiten bei Beiträgen
Medien
Barrierefreiheit und Benutzerfreundlichkeit
Bildgrößen
Beitragsfoto
Ersetzen von Fotos
Editieren von Seiten und Beiträgen mit dem Divi Builder
Divi Builder einschalten
Neue Seite oder neuer Beitrag
Bestehende Seite oder bestehender Beitrag
Spalten einteilen und Module einfügen
Bearbeiten von Sektionen, Reihen und Modulen
Der Frontend-Editor
Text-Editor und Werkzeugleiste
Dos and Don’ts
HTML-Modus
Links
Interne Links
Externe Links
Links zu PDF-Dokumenten
Sonstiges und Troubleshooting
Revisionen und Backups
Soft Hyphens
HTML Tabellen
Der Admin-Bereich („Backend“)
Dashboard
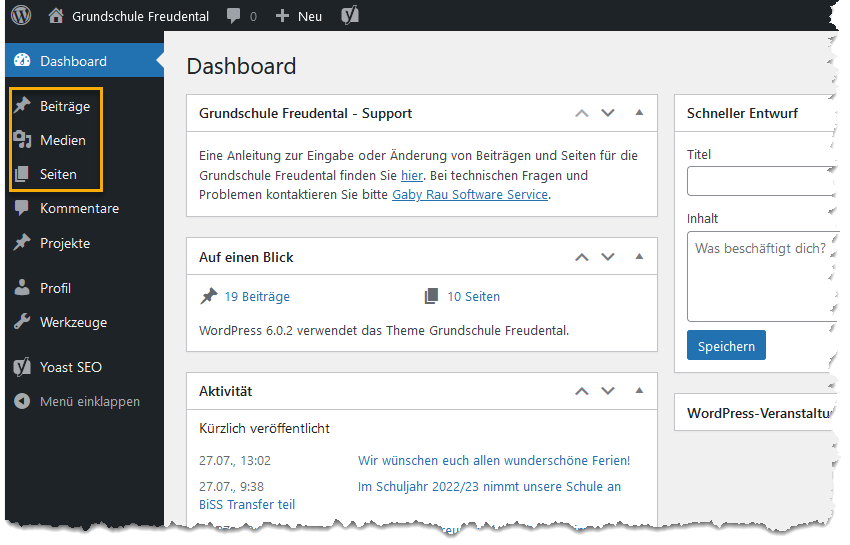
Im Admin-Bereich – neudeutsch auch „Backend“ genannt – der Kita Website sind 3 Menu-Einträge von Bedeutung: Beiträge, Medien und Seiten.
Seiten (engl. pages) sind dabei für Informationen gedacht, die sich eher selten ändern, während Beiträge (engl. posts) für Nachrichten, Termine, Aktuelles, also Infos, die regelmäßig aktualisiert werden, eingesetzt werden sollten. Diese Infos werden verschiedenen Kategorien zugeordnet. Seiten sind in der Regel hierarchisch, Beiträge chronologisch – innerhalb ihrer Kategorien – geordnet. Weitere Infos siehe Unterschied Seiten und Beiträge.
Unter dem Menupunkt Medien befindet sich die Mediathek mit Fotos, PDF-Dokumenten, Videos etc.
Ich werde im folgenden diese 3 für die Bearbeitung relevanten Punkte genauer beschreiben. Eine vollständige Beschreibung findet sich in der „WP Bibel“ unter WordPress-Backend im Überblick (hier sind allerdings auch Menu-Einträge beschrieben, die nur dem Administrator zur Verfügung stehen).
Darüberhinaus gibt es im Backend rechts oben einen Button „Hilfe“, der kontextuelle Hilfe und weiterführende Dokumentation anbietet.
Beiträge und Seiten
Klickt man auf Beiträge oder Seiten klappt links ein Untermenu auf und man erhält zunächst eine Übersicht aller Beiträge oder Seiten.
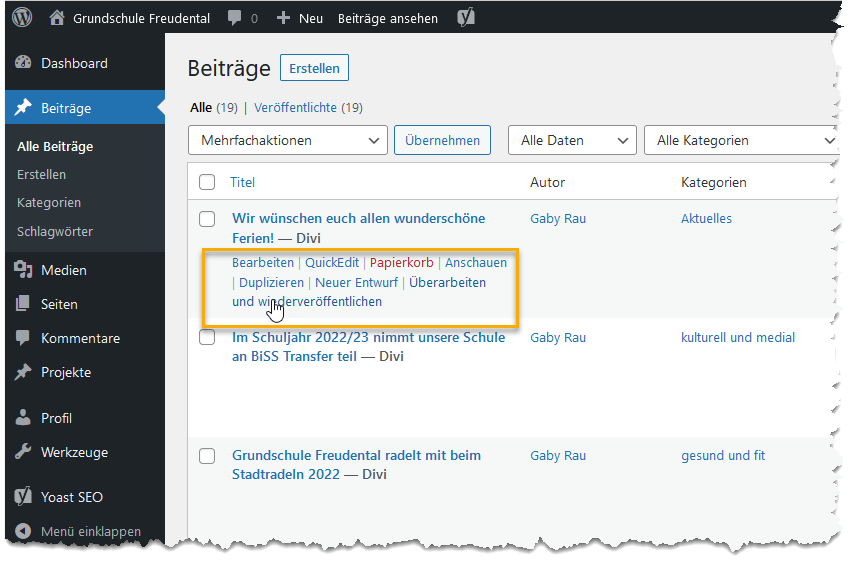
Bewegt man nun die Maus über einen Eintrag (Zeile), erscheinen unter dem Titel verschiedene Aktionen. Die wichtigen Punkte hier sind:
- Bearbeiten – damit wird der Beitrag oder die Seite zur Bearbeitung geöffnet.
- QuickEdit – hier können die wichtigsten Meta-Daten des Beitrags wie Titel, Titelform (Permalink), Datum, Status etc. schnell und einfach geändert werden. Damit kann also z.B. ein zu langer Linktext geändert oder der ganze Beitrag/die ganze Seite in den Status “Entwurf” gesetzt werden.
- Papierkorb – hier wird der Beitrag in den Papierkorb verschoben (aber erst gelöscht, wenn der Papierkorb geleert wird).
- Anschauen – zeigt den Beitrag oder die Seite an.
- Duplizieren – kopiert einen Beitrag oder eine Seite. Wenn ein neuer Beitrag erstellt werden soll, kann so ein vorhandener als Grundlage genommen werden.
Erstellen und Veröffentlichen
Ein neuer Beitrag oder eine neue Seite wird mit Klick auf “Erstellen” im Untermenu von Seiten oder Beiträgen oder mit Hilfe des Buttons neben der Überschrift erzeugt.
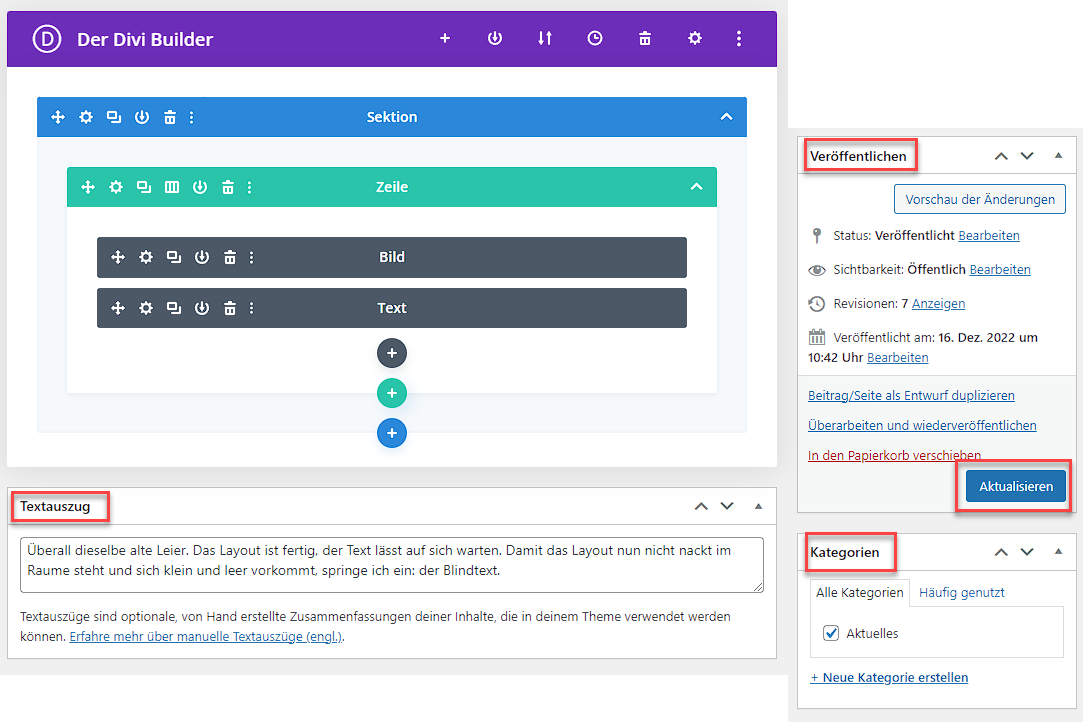
Man kommt dann in die Seiten- bzw. Beitragsansicht mit ihren verschiedenen Panels, darunter Titel, Text-Editor (siehe unten), Kategorien, Textauszug und Veröffentlichen.
Ein neu erstellter Beitrag wird erst mit Klick auf “Veröffentlichen” im Frontend, also für einen Besucher im Browser, sichtbar. Bei einem geänderten Beitrag heißt derselbe Button dann “Aktualisieren” (Ausnahme: Divi Frontend-Editor – siehe unten). Mit Klick auf “Speichern” kann der Beitrag (oder die Seite) als Entwurf bis zur Veröffentlichung gespeichert werden.
Besonderheiten bei Beiträgen
Im Untermenu von “Beiträge” gibt es zusätzlich noch den Eintrag “Kategorien“. Dort können die einzelnen Beitragskategorien erstellt und verwaltet werden.
Beiträge müssen immer einer oder mehreren Kategorien zugeordnet werden. Das geschieht über das Panel “Kategorien” in der Beitragsansicht.
WordPress generiert automatisch pro Kategorie eine Kategorienseite, auf der alle Beiträge dieser Kategorie aufgelistet werden. Diese Liste besteht aus dem Beitragsfoto (siehe unten) und einem Textauszug.
Der Textauszug wird beim Beitrag im Panel “Textauszug” eingegeben. Fehlt er, werden die ersten 270 Zeichen des Textes als Textauszug genommen. Dabei werden HTML-Markierungen entfernt.
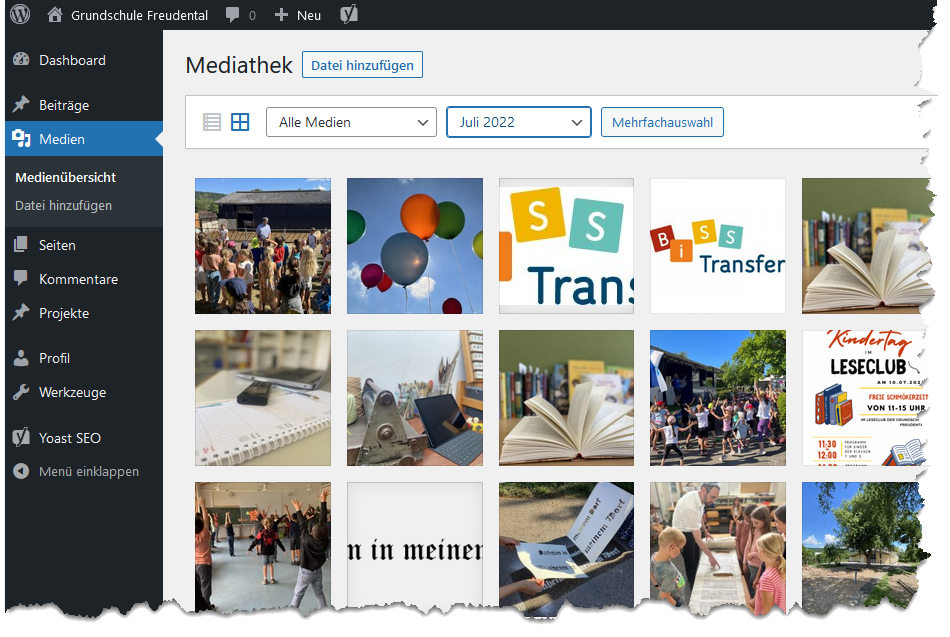
Medien
Beim Klick auf „Medien“ gelangt man zur Mediathek. Hier werden alle vorhandenen Medien wie Fotos und PDF-Dokumente angezeigt.
Es gibt 2 Ansichtsmodi: Gitter (Standard) oder Liste.
In der Gitter-Ansicht können neue Medien einfach per Drag and Drop hinzugefügt werden. D.h. man zieht ein Foto vom PC aus einfach in das WordPress-Fenster. Über die Mehrfachauswahl in der Gitter-Ansicht können Medien gelöscht werden.
Alternativ können neue Medien auch über das Menu „Datei hinzufügen“ hochgeladen werden. Auch hier kann das via Drag and Drop oder aber auch über den Browser-Upload erfolgen.
Mediendateien können aber auch direkt während des Editierens hochladen werden.
Barrierefreiheit und Benutzerfreundlichkeit
Da die Gemeinde Freudental Träger der Kitas ist, müssen deren Websites nach einer EU-Richtlinie barrierefrei entsprechend Standard WCAG 2.1 Level AA sein (siehe auch Barrierefreie Webseiten).
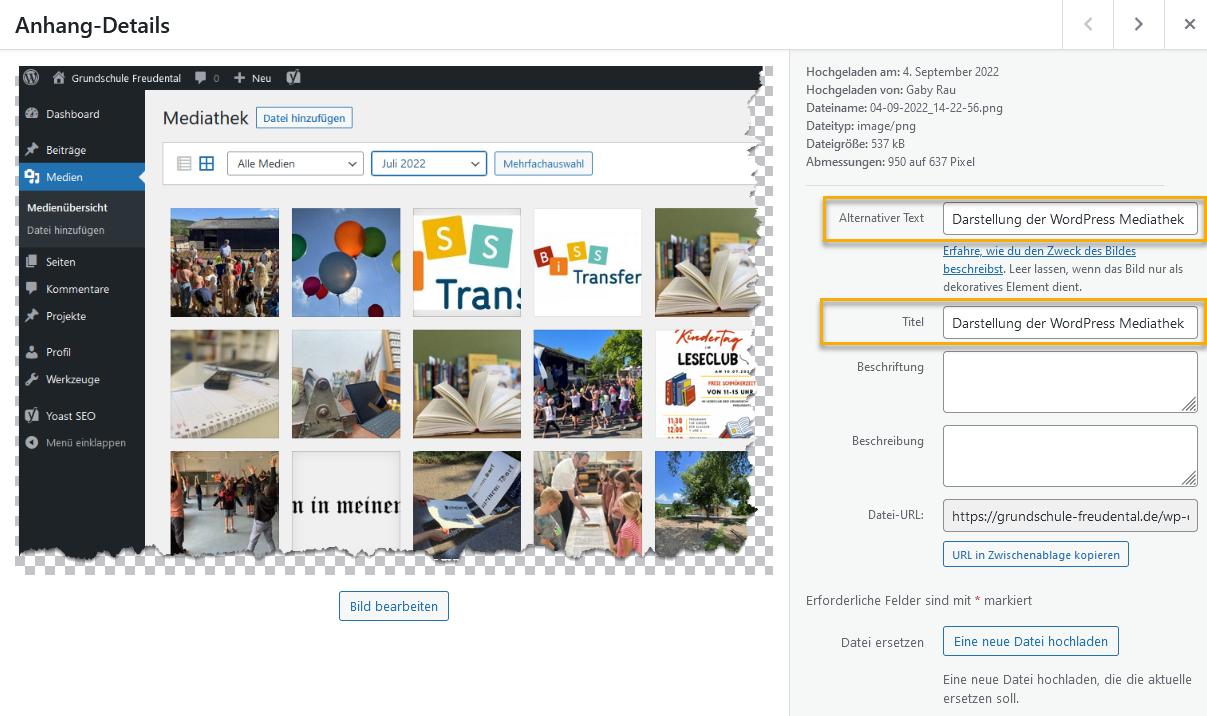
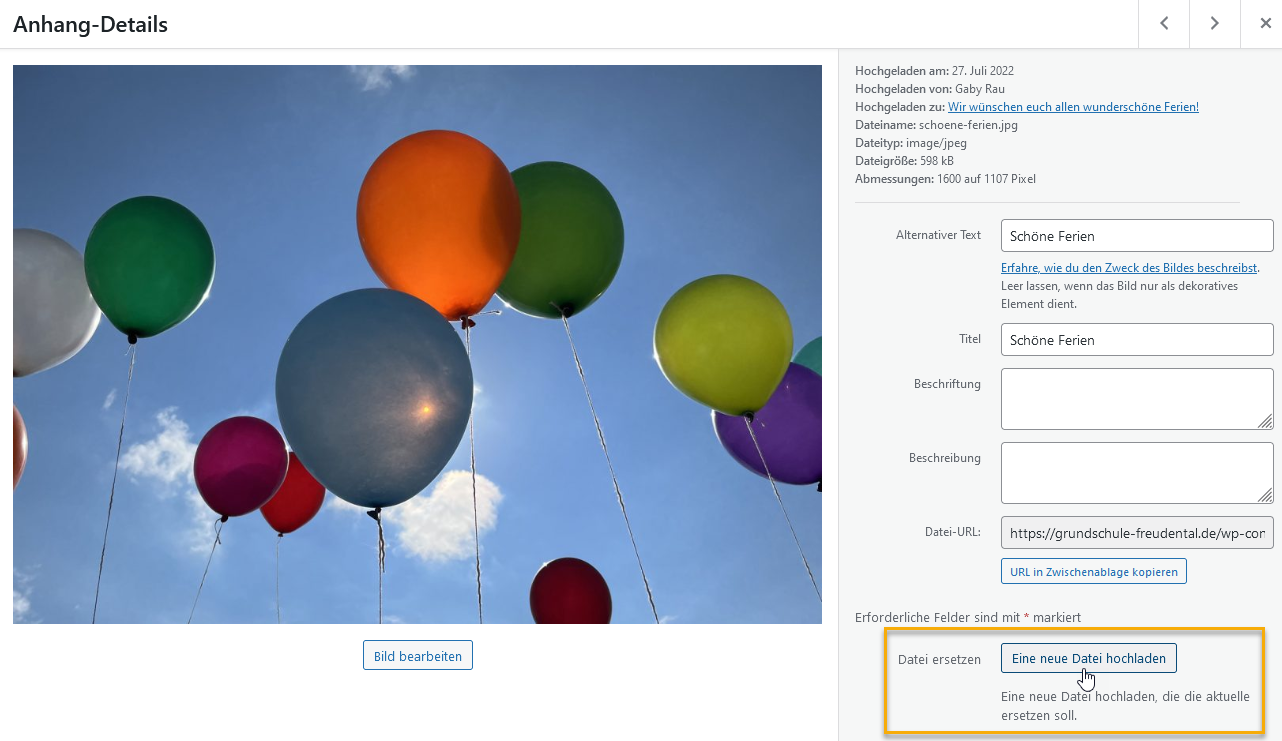
Dazu ist es zwingend erforderlich, die hochgeladenen Fotos mit einem – sinnvollen – Alternativtext und Titel zu versehen.
Da Medien nicht Bestandteil des HTML-Codes der Seite, sondern separate Dateien sind, muss im Alternativtext eine Beschreibung des Mediums angegeben werden. Der Titel kann identisch mit dem Alternativtext sein oder diesen ergänzen. Er wird oft angezeigt, wenn man die Maus über das Bild bewegt.
Für den Titel wird in WordPress der Dateiname (ohne die Endung) übernommen. Hier kann man vorn vornherein einen sinnvollen Text wählen, indem man der Datei anstatt „IMG12345“ einen anderen Namen gibt.
Alternativtext und Titel werden mit Klick auf das hochgeladene Foto in den entsprechenden Feldern eingegeben.
Wichtig ist, das die Eingabe von Alternativtext und Titel direkt nach dem Hochladen des Fotos geschieht, denn sie werden so beim Einbinden des Fotos in den Beitrag oder die Seite übernommen. Später in der Mediathek geänderte Texte wirken sich nicht auf den Seiteninhalt aus. Sollen Bildtexte in einer bestehenden Seite geändert werden, ist dies nur bei den Modul-Einstellungen (unter „Erweitert – Attribute“) möglich.
Bildgrößen
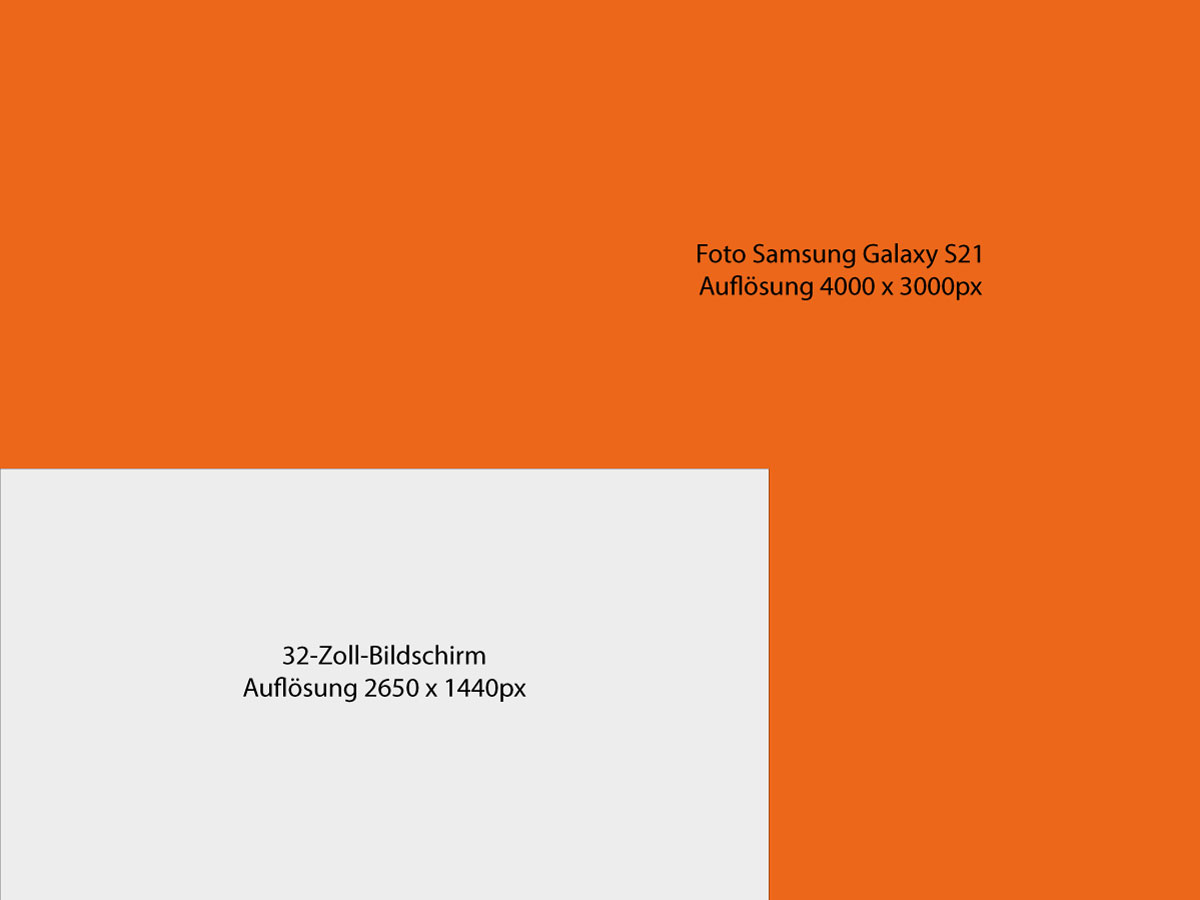
Fotos müssen vor dem Hochladen in der Regel größenmäßig heruntergerechnet werden. Selbst mit dem Smartphone aufgenommene Bilder sind normerweise größer als die Bildschirmauflösung. Solche Fotos können zwar vom Browser heruntergerechnet werden, das geht aber auf Kosten der Ladezeit.
Die Obergrenzen für die Maße von Fotos sollten am besten zwischen 1200 x 900 und 1600 x 900 Pixeln liegen.
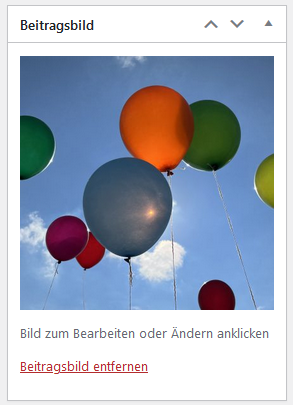
Beitragsfoto
Alle Beiträge werden in der Beitragsübersicht, z.B. unter Aktuelles, zusammen mit einem Foto dargestellt. Dieses muss im Bearbeiten-Fenster im Panel „Beitragsbild“ festgelegt werden.
Ersetzen von Fotos
WordPress ersetzt normalerweise keine Fotos. Beim Hochladen wird immer eine neue Datei mit einem neuen Namen (Nummerierung wird hochgezählt) angelegt. Das neue Bild muss dann auf der Seite neu referenziert werden.
Da dies umständlich und unübersichtlich ist, habe ich das Plugin „Enable Media Replace“ installiert. Dieses erlaubt es ein bereits bestehendes Foto durch ein neues zu Ersetzen ohne dass die Seite oder der Beitrag aktualisiert werden muss.
Editieren von Seiten und Beiträgen mit dem Divi Builder
Das Editieren von Seiten und Beiträgen geschieht auf dieselbe Art und Weise, nämlich mit dem WordPress-Editor.
Im Falle der Kitas Freudental wird jedoch nicht der klassische WordPress-Editor, sondern der darauf aufbauende, wesentlich komfortablere Divi Builder eingesetzt.
Der Divi Builder, ein sogenannter Page Builder, ermöglicht die einfache Strukturierung einer Webseite in Sektionen, Zeilen und Spalten. Darüber hinaus bietet er zahlreiche vordefinierte Module für Text, Bilder, Bildergalerien, Informationstext, Handlungsaufrufe u. v. m. an.
Der Divi Builder kann auch in einem „visuellen“ Modus arbeiten. In diesem Falle wird die Website im Hintergrund angezeigt und man sieht direkt, wie Änderungen sich auswirken. Das Stichwort dazu lautet WYSIWYG: What You See Is What You Get.
Divi Builder einschalten
Neue Seite oder neuer Beitrag
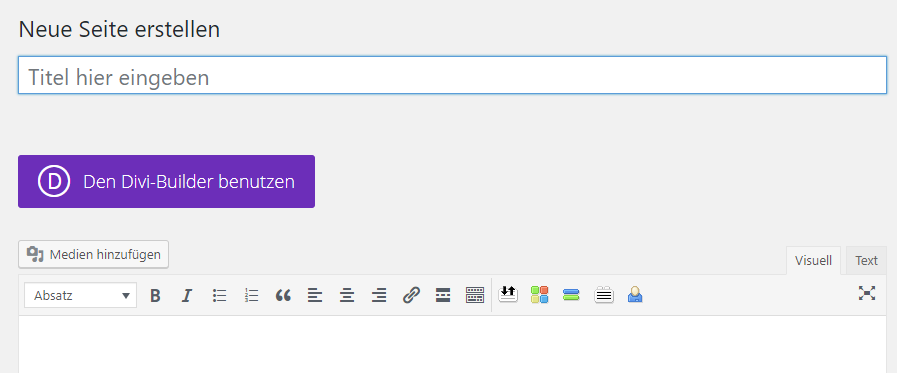
Nach dem Erstellen einer neuen Seite oder eines neuen Beitrags in WordPress, ist zunächst der WordPress Standard Editor aktiviert. Ist das Divi Theme aktiviert, erscheint nun ein Button „Den Divi Builder benutzen“.
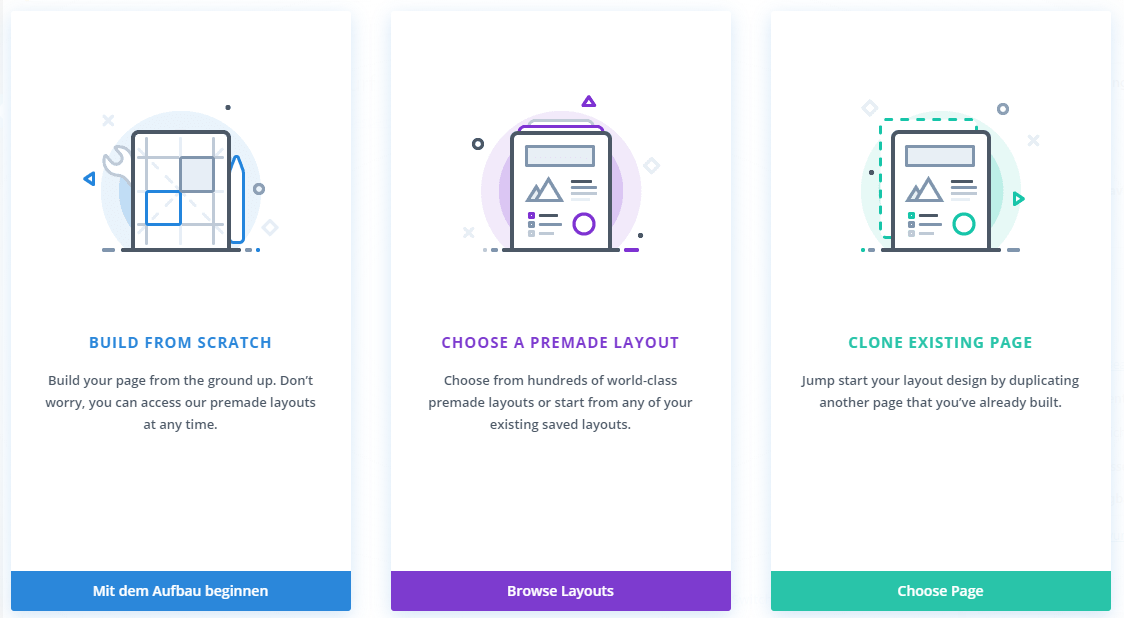
Klickt man diesen an, erscheint eine weitere Auswahl.
In der Regel wird man BUILD FROM SCRATCH – Mit dem Aufbau beginnen wählen, um eine neue Seitenstruktur anzulegen.
Alternativ kann man auch eine bereits existierende Seite kopieren: CLONE EXISTING PAGE.
Die dritte Möglichkeit – CHOOSE A PREMADE LAYOUT – zeigt eine Auswahl vorgefertigter Layouts, die jedoch einen Kundenzugang zum Hersteller des Themes erfordern.
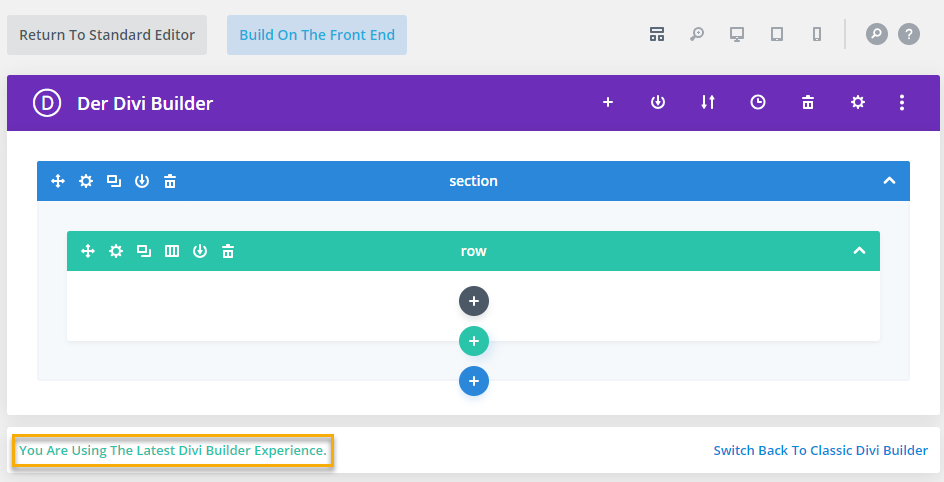
Wenn man auf „Mit dem Aufbau beginnen“ geklickt hat, gelangt man zur Seitenstrukturierung,
Der blaue Balken kennzeichnet eine Sektion.
Eine Sektion besteht aus verschiedenen Reihen (grün).
Die Reihen wiederum bestehen aus verschiedenen Spalten. Jeder Spalte kann ein Modul (grau) zugeordnet werden.
Bestehende Seite oder bestehender Beitrag
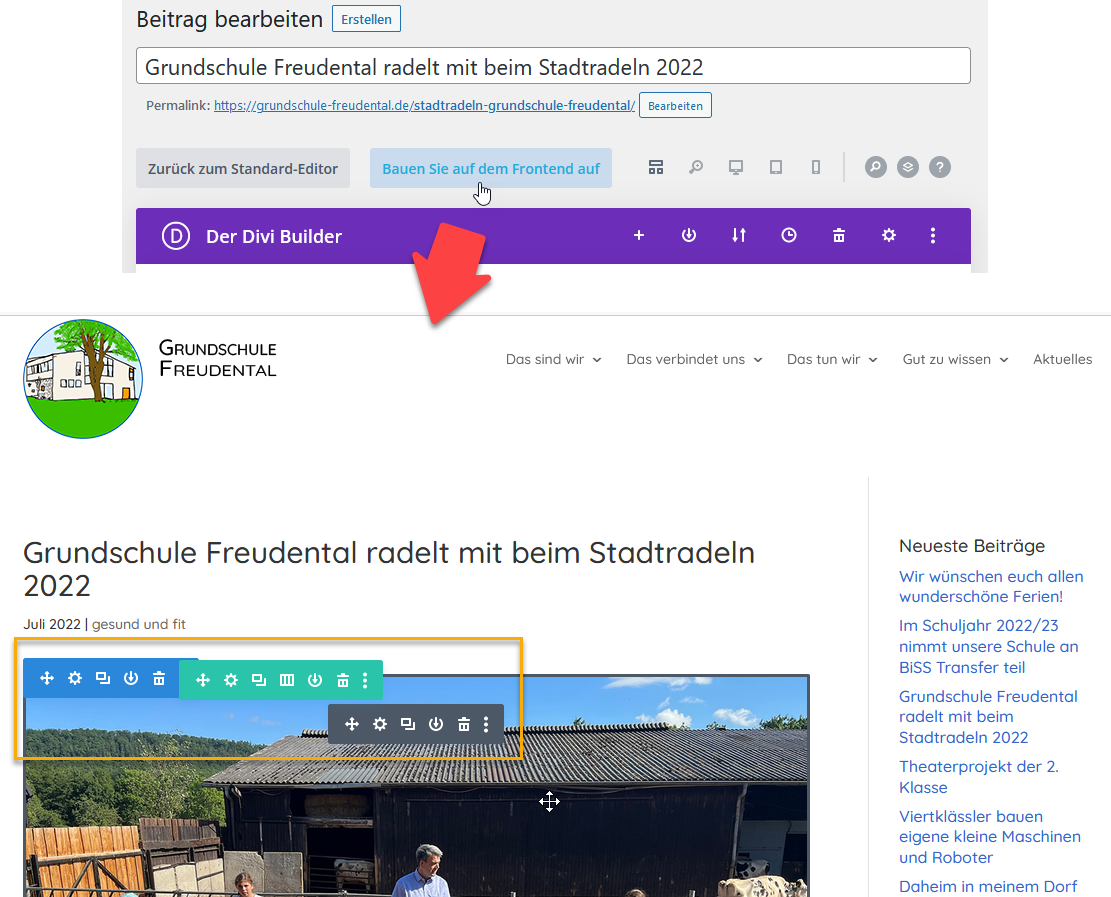
Wird eine bereits bestehende Seite oder ein bestehender Beitrag zum Ändern geöffnet, sollte der Divi Builder bereits aktiviert sein. Dies wird auch auf der Seitenübersicht entsprechend angezeigt.
Ist dies nicht der Fall, kann er falls erforderlich nachträglich aktiviert werden.
Aber Achtung: Umgekehrt geht das nicht! Also niemals bei einer fertigen Seite “Zurück zum Standard-Editor” klicken, dann ist das Layout unwiderruflich verloren.
Spalten einteilen und Module einfügen
Innerhalb einer Zeile muss zunächst die Spaltenaufteilung vorgenommen werden. Hier gibt es eine große Anzahl von Möglichkeiten der horizontalen Seitenstrukturierung.
In die einzelnen Spalten können nun Divi-Module eingefügt werden.
Hier gibt es wiederum eine große Anzahl an vordefinierten Modulen, z.B. für Text, Bilder, Bildergalerien und vieles mehr.
Nach Fertigstellung der Editier- oder Änderungsarbeiten muss die Seite oder der Beitrag veröffentlicht (bei neuen Seiten/Beiträgen) bzw. aktualisiert (bei bestehenden Seiten/Beiträgen werden.
Ausnahme: Beim Frontend-Editor (siehe unten) werden Seiten bei Klick auf “Speichern” sofort aktualisiert.
Bearbeiten von Sektionen, Reihen und Modulen
|
|
Bewegen - Modul an eine andere Stelle ziehen. |
| Einstellungen/Bearbeiten - bei Sektionen und Reihen kann man hier verschiedene Einstellungen ändern, bei Modulen gelangt man direkt zum Inhalt, also z.B. zum Text. | |
| Duplizieren - hier wird eine Kopie vom gewählten Element (Sektion, Reihe, Modul) erstellt. | |
| Aufteilung - nur bei Reihen! Hier kann die horizontale Aufteilung in Spalten geändert werden. | |
| In Divi-Bibliothek speichern (zur Wiederverwendung in anderen Seiten/Beiträgen - siehe unten) | |
| Löschen | |
| Weitere Einstellungen |
Mit Klick auf das Einstellungen/Bearbeiten-Symbol kann dann bei einem Text-Modul Text erstellt oder geändert werden, bei einem Bild-Modul ein Bild eingefügt werden u. s. w. Bei einem Text-Modul erscheint dann hier wieder der gewohnte WordPress-Editor – siehe auch Beitrag Seiten und Beiträge ändern.
Mit „Speichern und Beenden“ werden dann die Änderungen, also z.B. der Text in die Datenbank geschrieben.
Achtung: Die Änderungen werden erst nach „Veröffentlichen“ bzw. „Aktualisieren“ tatsächlich online gestellt!
Der Frontend-Editor
Der Divi Builder kann auch in einem WYSIWIG („What you see is what you get“) Modus betrieben werden. Dazu im Bearbeiten-Fenster den Button „Bauen Sie auf dem Fronend auf“ klicken.
Anschließend sehen Sie die Seite – fast – wie sie sich normalerweise im Browser darstellt, können aber gleichzeitig den Divi Builder zum editieren benutzen. Das ist sehr vorteilhaft, wenn z.B. die Struktur geändert werden soll. Die Bearbeitungssymbole für Sektionen, Reihen und Module sind dieselben wie oben beschrieben.
Bevor Sie den Frontend Editor wieder verlassen, müssen allerdings die Änderungen gespeichert werden. Dazu auf den lila Knopf unten in der Mitte und dann auf „Speichern“ klicken.
Achtung: Bei Klick auf „Speichern“ wird die Seite auch aktualisiert!
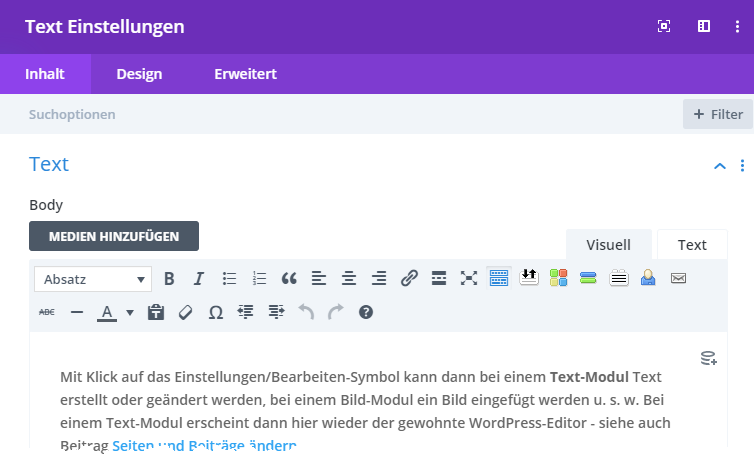
Text-Editor und Werkzeugleiste
Über der Werkzeugleiste befindet sich ein Button “Medien hinzufügen”. Bei Klick auf diesen Button öffnet sich die Mediathek und man kann eine Mediendatei, z. B. ein PDF-Dokument, in den Beitrag einfügen. Ist die Datei noch nicht in der Mediathek vorhanden, kann sie an dieser Stelle – via Drag and Drop – auch zur Mediathek hinzugefügt werden.
Auf 3 Punkte möchte ich hier besonders eingehen:
- Dos and Don’ts
- HTML-Modus
- Links
Dos and Don’ts
Zu den „Dos“, also Dingen, die man tun sollte, gehört die sinnvolle Strukturierung des Textes durch Überschriften – die richtige Reihenfolge ist hier für die Barrierefreiheit unerlässsliche – Absätze, Listen und Hervorhebungen.
Rechtschreibung
Der Text-Editor von WordPress verfügt über eine eingebaute Rechtschreibprüfung, die falsch geschriebene Texte rot kennzeichnet (nicht im Frontend-Editor!). Hier bitte vor Veröffentlichung den Text nochmals auf Fehler überprüfen.
Wichtig ist auch, auf einheitliche Schreibweisen zu achten.
Was man aber auf keinen Fall tun sollte – Don’ts also – sind Änderungen an Schriftgröße und Farbe vorzunehmen. Diese werden zentral über das Stylesheet gesteuert, um ein einheitliches Aussehen zu gewährleisten.
Ebenso sollte man keine Unterstreichungen verwenden – diese sind im Web den Links vorbehalten.
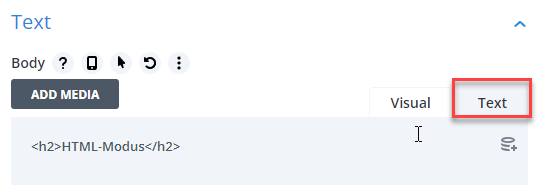
HTML-Modus
Der Text-Editor kann über den Reiter „Text“ rechts oben in den HTML-Modus geschaltet werden. Dies ist z.B. dann erforderlich, wenn Links besonders gekennzeichnet werden sollen (siehe unten) oder wenn Text aus einem Word-Dokument eingefügt wird, um zu verhindern, dass Word-eigene Formatierungen übernommen werden.
Links
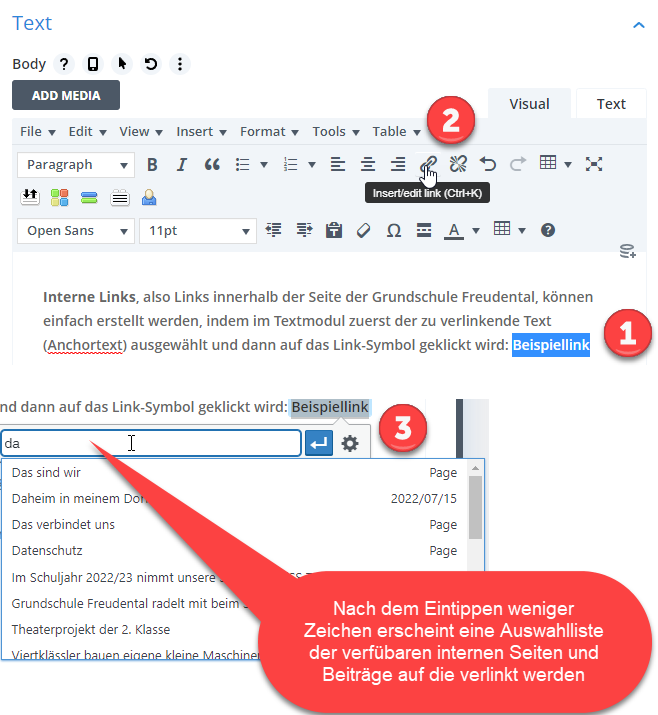
Interne Links
Interne Links, also Links innerhalb der Website, können einfach erstellt werden, indem im Textmodul zuerst der zu verlinkende Text (Anchortext) ausgewählt und dann auf das Link-Symbol geklickt wird:
Eine weitere Möglichkeit, das Linkziel einzufügen, ist, in einem anderen Fenster oder Browser die Linkadresse zu kopieren und dann einzufügen.
Externe Links
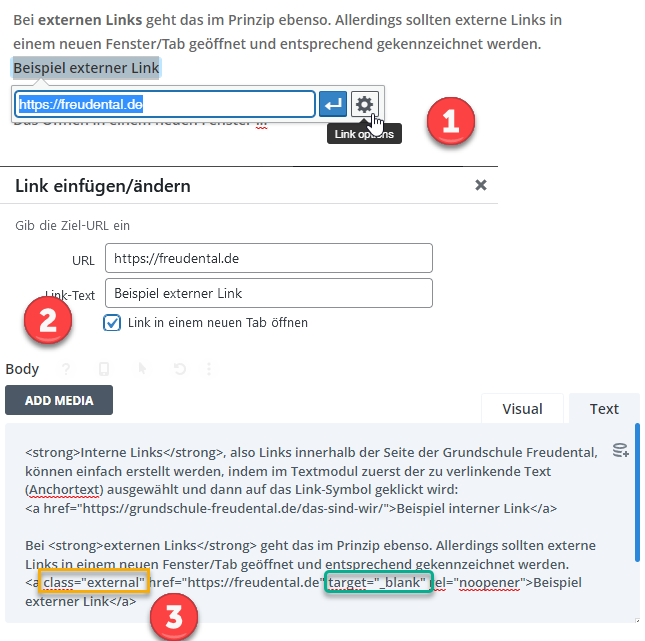
Externe Links werden wie interne Links – siehe oben – erstellt. Allerdings sollten externe Links in einem neuen Fenster/Tab geöffnet und entsprechend gekennzeichnet werden.
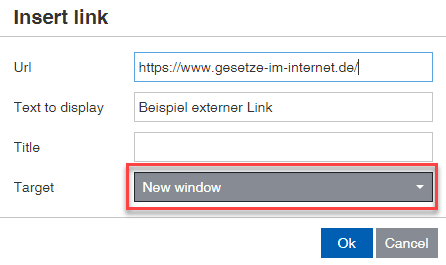
Damit ein externer Link in einem neuen Fenster/Tab geöffnet wird, muss dies bei den Link-Optionen angegeben werden.
Die Kennzeichnung mit einem Pfeil als externer Link erfolgt über eine entsprechende HTML-Markierung. Dazu zunächst über den Text-Reiter in den HTML-Modus wechseln und dann nach dem öffnenden Link-Tag (<a) das Attribut class="external" eingeben.
Via Mediathek
- PDF-Dokument in der Mediathek auswählen und Button „URL in die Zwischenablage kopieren“ klicken.
- Text-Modul im Beitrag öffnen, Linktext (Anchortext) auswählen, Link-Symbol klicken und URL einfügen (STRG + V).
- Dann das Zahnradsymbol wählen und das Kästchen „Link in neuem Tab öffnen“ anklicken.
- Anschließend in den HTML-Modus (Text-Tab) wechseln und nach dem öffnenden Link-Tag (<a)
class="pdf"einfügen. Dies fügt das Dokument-Symbol hinzu.
Direkt im Editor
- Beitrag oder Seite zum Editieren öffnen.
- PDF-Dokument via „Medien hinzufügen“ in den Beitrag einfügen (dabei kann das PDF-Dokument auch gleich hochgeladen werden)
- In den HTML-Modus (Text-Tab) wechseln und nach dem öffnenden Link-Tag (<a)
class="pdf"einfügen. - Am einfachsten ist es, hier auch noch
target="_blank"hinzuzufügen, was das Öffnen in einem neuen Tab bewirkt. Ansonsten kann man den Link nochmals auswählen, auf das Stift-Symbol zum Bearbeiten klicken und dann das Häkchen bei „Link in einem neuen Tab öffnen“ setzen.
Achtung: Falls im Visuellen Modus der Linktext ausgewählt wird, weil er ersetzt oder gelöscht werden soll, wird damit auch die Linkinformation, also die gesamt HTML-Markierung gelöscht. Deshalb hier besser im HTML-Modus arbeiten.
Sonstiges und Troubleshooting
Revisionen und Backups
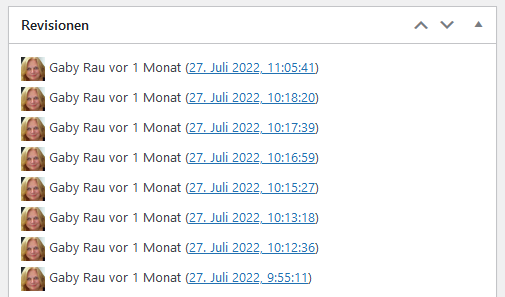
Sollte eine Seite oder ein Beitrag versehentlich gelöscht oder zerstört worden sein, gibt es zunächst die Möglichkeit, eine frühere Version über „Revisionen“ wieder herzustellen.
Dazu innerhalb vom Editor zum Panel „Revisionen“ navigieren, eine passende Revision wählen und wiederherstellen.
Darüber hinaus wird jeden Tag ein Backup der Datenbank gemacht, das allerdings an jedem Tag eines Monats, das des Vormonats überschreibt. Wenn sich also eine Seite über die Revisionen nicht wieder herstellen lässt, mehrere Seiten betroffen sind oder es ein generelles Problem gibt, bitte schnellstmöglich melden: Ich kann dann über die Datenbanksicherung die gesamte Website zu einem früheren Zeitpunkt wieder herstellen.

Soft Hyphens
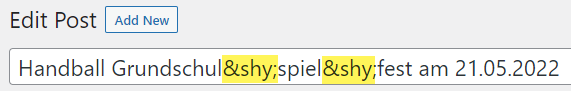
Es kann vorkommen, dass ein Wort in der Überschrift für eine Spalte zu lang ist und dann an einer falschen Stelle umbricht. Um dies zu verhindern, kann man die Umbruch-Sollstellen mit Softhypens kennzeichen.
Dabei muss an Stellen, an denen eine Worttrennung stattfinden darf, die Zeichenkette ­ eingefügt werden.

HTML Tabellen
HTML Tabellen müssen besondere Anforderungen bezüglich Barrierefreiheit erfüllen. Sollte es nötig sein, eine solche Tabelle zu erstellen, bitte melden. Eine HTML-Tabelle kann allein mit Hilfe der Benutzeroberfläche nicht barrierefrei erstellt werden – hier ist zwingend ein Eingriff in den HTML-Code erforderlich.
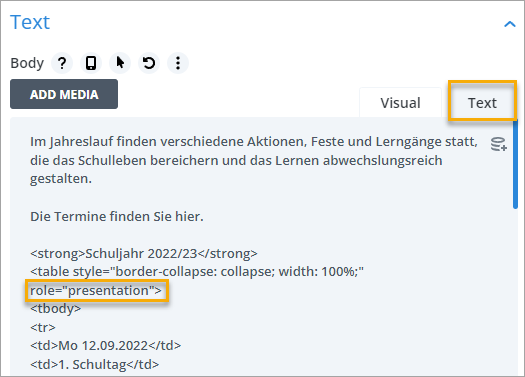
Wenn es sich nicht um eine „echte“ Tabelle handelt, sondern diese nur dem Layout dienen soll, um Informationen in festen Spalten dazustellen, nennt man das eine Layout-Tabelle. Dies muss dann für die Barrierefreiheit wie folgt gekennzeichnet werden:
Zunächst im Editor in den HTML-Modus wechseln, indem man oben rechts auf den Tab „Text“ klickt. Dann beim Start-Tag (<table>) der Tabelle "role=presentation" hinzufügen.
Wenn es sich um eine echte Tabelle handelt, bei der die einzelnen Spalten festgelegte Inhalte haben – z.B. Termine und die dazugehörigen Events – muss dies im HTML entsprechend markiert werden. Dazu gibt es die Tags für Tabellen-Header, die ich aber hier nicht im Detail aufführen möchte. Bitte geben Sie deshalb Bescheid, wenn Sie solche Tabellen erstellen, damit ich die HTML-Codierung für Barrierefreiheit vervollständige.